Selasa, 28 Juni 2011
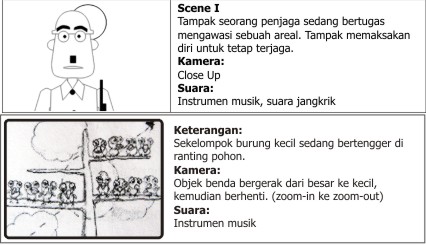
Contoh Storyboard
01.30
ray
Storyboard Examples
From the Jane Animation Project - Hunting Sequence


More Links
Acting With A Pencil
Famous Frames - Storyboards from Hollywood movies
From the Jane Animation Project - Hunting Sequence
A simple storyboard made using stick figures

A storyboard for a TV Western

Acting With A Pencil
Famous Frames - Storyboards from Hollywood movies
Jumat, 24 Juni 2011
Audio DMM Portable
23.48
ray
Dunia Audio khususnya Musik sudah merebah di seluruh dunia yang menghasilkan banyak para musisi yang sangat berbakat.dan tidak ketinggalan di antara mereka banyak musisi pemula yang ingiin bercita-cita untuk menjadi musisi professional dengan berbagai cara pastinya.pada kesempatan kali ini saya akan memberikan sebuah program adn cara penggunaannya yang berfungsi untuk membantu musisi pemula mencarikan kunci nada yang tepat dalam sebuah lagu yang mereka masukan.
Download Aplikasi pendukungnya di sini
Download Aplikasi pendukungnya di sini
Action Script : Fullscreen Untuk Flash
03.32
ray
Udah pada tau blom script fullscreen untuk Flash ...??? Mungkin ada temen-temen yang blom tau apa sich fullscreen itu....???Klo menurut saya pribadi "Fullscreen adalah membuat tampilan di Flash menjadi satu layar penuh ketika dijalankan ."
Klo udah tau ya udah. Tapi kali ini aku akan memberi tau yang blom tau aja . Yang udah tau juga leh baca kok .
- Pastikan di komputer Anda sudah terinstall program Flash . Bukalah program tersebut.
- Buat sebuah dokumen baru dengan klik File > New .
- Buatlah sembarang objek (misalnya teks) , lau letakkan script berikut pada frame . Caranya :
- Klik frame pertama sehingga frame akan bertanda hitam (lihat gambar)
- Klik kanan kemudian pilih Action . Pastikan tampilan jendela Action adalah seperti ini (lihat pada tulisan "Action Frame".
- Tuliskan script berikut :
fscommand("fullscreen", true); - Lalu klik tanda centang untuk mengecek kebenaran script-nya.
- Klik frame pertama sehingga frame akan bertanda hitam (lihat gambar)
- Mainkan dengan menekan Ctrl+Enter. Pada jendela ini tidak akan muncul secara layar penuh . Untuk itu kamu perlu menyimpan file-nya terlebih dahulu . Tekan Ctrl+Enter lagi .
- Untuk melihat tampilan layar penuhnya buka direktori/folder file simpananmu . Buka file yang .swf .
Cara Mem-publish File Flash
03.29
ray
Biasanya, kita hanya mendapatkan file dalam bentuk SWF ketika file Flash dijalankan dengan CTRL+ENTER. Nah, selain ada fasilitas untuk export, kita juga bisa mem-publish file tersebut menjadi berbagai pilihan format, seperti Windows projector, html, dan lain-lain. Untuk melakukannnya, kita hanya perlu men-setting status publikasinya. Jangan khawatir !!! Walaupun di-publish dalam format html, action script-nya tetep bisa jalan semuanya.
Namun, jika ingin menjadikan file seperti gif / video, action script-nya mungkin ada yang g' jalan. Jika kamu perhatikan pada gambar di samping, untuk yang gambar paling gede itu adalah file hasil publish dari Windows Projector. File ini bisa dimainkan dalam komputer manapun, bahkan jika komputer tersebut tidak memiliki program Flash untuk membukam filenya. Namu, yang perlu diingat adalah file ini sanagat rentan sekali dengan viruss... Pengin tau nih gimana caranya ??? Baca nih tutorialnya :
- Buka file flash yang sudah kamu miliki, tentunya dalam bentuk file aslinya.
- Klik File > Publish Setting
- Jika kamu belum pernah meng-utak-utik hal ini, kamu pasti akan mendapatkan settingan default-nya yang berupa tipe Flash dan HTML.
- Kamu bisa menambah / megurangi settingannya, misal tambahkan aja Windows Projector
- Klik Publish langsung boleh / klik OK langsung juga boleh.
- Jika sudah, untuk meng-update hasil settingan, cukup klik F12 pada keyboard



Cara Membuat Tombol dengan Flash
03.27
ray
Udah mudeng kan maksudnya tombol ? Di dalam Flash tombol memiliki fungsi : jika diklik maka dia akan me-link ke objek lain atau bisa memberikan efek terhadap objek lain di dalam Flash Itu menurut pengertian saya .Mungkin klo kalian sudah paham tentang materi ini , kalian akan bisa memberikan pengertian sendiri terhadap apa yang namanya tombol / button di Flash .
Nah gini lho caranya ngebuat tombol / button di Flash :
- Buatlah sebuah objek di Flash (misal sebuah lingkaran)
- Untuk menjadikan objek tersebut menjadi button. Klik kanan lingkaran lalu pilih "Convert to Symbol..."
- Akan muncul kotak dialog . Lalu pilih "Button" . beri nama sesuai keinginan kalian ( misal coba tombol) . Lalu pilih OK.
- Klik dua kali objek lingkaran / bisa dengan klik "Edit >Edit in Place"
- Perhatikan tulisan yang ada , yaitu
- Up : ketika objek pertama kali muncul
- Over : ketika objek disorot oleh mouse , biasanya berubah warna
- Down : ketika objek diklik oleh mouse,boleh berubah warna boleh tidak
- Hit : ketika posisi tombol tidak aktif . Tidak didisi framenya tidak apa-apa.
- Masukkan keyframe di bagian Over dengan klik kanan frame > Insert Keyframe
- Klik objek lingkaran, lalu ubah warnanya misal biru
- Untuk bagian Down juda sama yaitu klik kanan frame > Insert Keyframe. Warna boleh diubah boleh tidak .
- Untuk bagian Hit sebaiknya tidak diisi yaitu dengan klik kanan frame > Remove Frames.
- Jika kalian benar , maka tampilan frame akan seperti gambar ini :
- Sekali lagi tekan CTRL + ENTER untuk melihat hasilnya .
- Jika ingin download file contohnya , di sini :
Doanload


Cara Membuat Link dengan Flash
03.26
ray
Apa sich pengertian Linkage itu? Mungkin sebagian dari kalian dah tau apa itu Linkage . Jika kalian cermati , Linkage ada tulisannya "Link" yang artinya menghubungkan . Di dalam Flash juga demikian . Linkage berarti menghubungkan objek di Flash dengan meggunakan script hasil linkage tersebut . Dan yang biasanya di-linkage adalah movieclip / sound .
Nah, daripada pembuat blog banyak cuap2 , bendingan langsung ajah nih tutorialnya.
- Buka program Flash yang ada pada komputer kalian.
- Buat objek , lalu jadikan simbol dengan "Convert to Symbol.." atau bisa juga masukkan musik dengan klik "File > Import to Library.." , lalu pilih file musik yang ada di komputer kalian. Lihat di bagian Library . Klo jendela Library-nya blom ada , kalian bisa menampilkannya lewat "Window > Library"
- Lihat tampilan Library di Flash kalian . Jika sudah terisi musik/sound , tampilannya akan seperti ini :
Untuk nama soundnya , tergantung nama file yang di-import . Namun kamu juga bisa me-rename-nya dengan klik kanan sound > Rename.
- Untuk melakukan Linkage , klik kanan sound(sama seperti me-rename), pilih Linkage , lalu beri centang pada bagian paling atas.
- Muncul kotak dialog seperti ini :
- Kamu bisa mengganti namanya juga. Tapi tidak boleh diberi spasi ya...
- Jangan lupa CTRL + ENTER yaa...Klo g juga g' pa2.
Visual Basic Portable
03.14
ray
Sudah pernah dengar tentang software yang portable belom ?
Software portable adalah software yang bisa digunakan tanpa perlu instalasi terlebih dahulu. Jadi, bisa kamu bawa ke mana aja dan bisa digunakan kapan aja . Software portable yang akan saya kenalkan kali ini adalah Visual Basic. Software yang ada sangat sulit didapatkan. Sekarang malah banyak yang portable dari software ini.
Kamu bisa menggunakan software ini untuk membuat game dan lain-lain.
DoanloadTranslator XP Portable
03.12
ray
Bahasa Inggris yang merupakan bahasa Internasional memang sudah merebak bahkan sekarang setiap pelajar diharuskan bisa berbahasa Inggris dengan baik dan benar. Kenapa begitu ya?? Mungkin sudah tantangan zaman. Walaupun demikian, jangan sampai melupakan bahasa sendiri ya.
Bagi yang belum lancar berbahasa Inggris, tidak apa -apa. Karena kali ini ada software yang bisa melakukan translate(menerjemahkan bahasa Inggris ke Indonesia dan sebaliknya). Enaknya, portable lagi.
Jadi, jika ada tugas men-translate bahasa, pakai aja software ini. Tinggal double click lalu tuliskan teksnya and then pilih Konversi.
Untuk bisa memiliki software tersebut, kamu harus download filenya di bawah ini :
Download Dreamweaver 8 Portable
03.08
ray
Dreamweaver merupakan salah satu software yang sangat populer dalam dunia website. Dalam dreamweaver, terdapat fasilitas-fasilitas yang sangat membantu kita dalam merancang web. Bahasa pemrograman yang disediakan juga bermacam-macam, ada HTML, PHP, dan masih banyak lagi.
Produk ini juga masih merupakan produk dari Macromedia. Tapi, untuk versi sekarang, produk ini sudah bergabung dengan Adobe.
Sekarang, juga sudah ada portable softwarenya. Lagi-lagi software portable. Enak kan?? Fitur-fitur dalam software portable juga sama dengan fitur yang ada dalam software yang diinstal. Baik Flash, Dreamweaver, dan software portable lainnya memang memiliki fitur-fitur yang sama dengan software sejenis yang tidak portable alias yang diinstal. Jadi tidak perlu khawatir menggunakan software portable.
Nih link untuk download software portable Dreamweaver :
Download
Nih link untuk download software portable Dreamweaver :
Download
Free Flash Player
03.04
ray
Flash Player adalah salah satu software pengembangan dari Flash yang berfungsi untuk menjalankan animasi Flash pada web browser. Jadi, jika kita membuka situs yang di dalamnya ada animasi Flash dan dalam PC kita belum terinstal software Flash full version, maka kita harus men-download Flash Player. Namun, jika PC sudah terinstal Flash full version, secara otomatis browser dapat membaca animasi Flash yang ada.
Namun, belum tentu juga Flash Player yang kita gunakan sesuai dengan versi animasi Flash yang ada dalam web browser dan kadang-kadang kita masih harus menginstal Flash Player versi terbaru/ yang sesuai dengan versi yang diminta browser. Namun, biasanya semua animasi Flash support dengan Flash Player versi apapun. Nih link untuk download Flash Player :Download
Camtasia Portable
02.59
ray
Camtasia merupakan software yang sudah sangat populer, baik di kalangan orang multimedia maupun di dunia pendidikan. Hal tersebut dikarenakan kemampuan Camtasia yang bisa dimanfaatkan sebagai pembantu guru dalam proses belajar mengajar sehingga pembelajaran dapat lebih menarik bagi para siswanya.
Camtasia juga dapat digabungkan dengan animasi Flash, sehingga bisa dilakukan pengepakan(package) dalam CD atau sering disebut sebagai CD MPI (Multimedia Pembelajaran Interaktif). Dalam software Camtasia Portable ini, terdapat 6 jenis software portable produk TechSmith, yaitu Cam Audio Editor, Cam Menu Maker, Cam Play, Cam Recorder, Camtasia Studio, dan Cam Theater. Nih link downloadnya :
Macromedia Flash 8 Portable
02.56
ray
Flash merupakan salah satu produk aplikasi yang dibuat oleh Macromedia, Inc. Dalam perkembangannya, akhirnya Flash dibeli oleh Adobe. Dalam dunia komputer, Flash banyak digunakan untuk media presentasi, membuat tutorial, dan juga bisa membuat game bahakan web fullflash. Sekarang, Flash juga tersedia dari banyak versi. Beberapa versi yang saya kenal antara lain Flash MX 2004, Flash 8 dan yang dari Adobe adalah Adobe Flash. Sekarang kita tidak perlu susah-susah mencari produk Flash karena sudah ada versi yang Portable. Sebelumnya, saya sudah membuat tutorial tentang bagaimana caranya menggunakan software portable dengan Thinstall. Jika kalian, belum membaca, silakan klik link ini :
Membuat Software Portable dengan Thinstall
Jika ingin download softwarenya, baca selengkapnya postingan ini yach.....
Dengan ini, kita tidak perlu meng-instal produk aslinya. Kita bisa menggunakan software portable ini untuk keperluan kita di manapun dan kapanpun. Tanpa butuh kapasitas disk yang besar kita bisa menyimpan software ini. Untuk link download filenya ada di sini
Membuat Software Portable dengan Thinstall
Jika ingin download softwarenya, baca selengkapnya postingan ini yach.....
Dengan ini, kita tidak perlu meng-instal produk aslinya. Kita bisa menggunakan software portable ini untuk keperluan kita di manapun dan kapanpun. Tanpa butuh kapasitas disk yang besar kita bisa menyimpan software ini. Untuk link download filenya ada di sini
Aplikasi Photofilmstrip
02.53
ray
Salah satu aplikasi sederhana yang dapat dipergunakan untuk menghasilkan sebuah ?lm adalah PhotoFilmStrip. Aplikasi ini didesain untuk memudahkan user membuat ?lm yang berasal dari susunan gambar
dalam tiga tahapan saja.
Pertama seleksi foto, sesuaikan motion path, dan diakhir lakukan render video. User dapat menghasilkan output dalam bentuk VCD, SVCD, DVD hingga FULL-HD dengan resolusi 1920 x 1080. Efek motion untuk menghasilkan slideshow dikenal dengan “Ken Burns”. Komentar pada gambar akan di-generate tersendiri menjadi sebuah ?le subtitle.
Slide show dapat ditambahkan background musik dengan menentukan sebuah ?le audio yang digunakan. Sejauh ini, Photo FilmStrip telah mendukung sistem operasi Windows, dan Linux berbasis Debian.
Download Photo Filmstrip disini : http://sourceforge.net/projects/photostoryx/
dalam tiga tahapan saja.
Pertama seleksi foto, sesuaikan motion path, dan diakhir lakukan render video. User dapat menghasilkan output dalam bentuk VCD, SVCD, DVD hingga FULL-HD dengan resolusi 1920 x 1080. Efek motion untuk menghasilkan slideshow dikenal dengan “Ken Burns”. Komentar pada gambar akan di-generate tersendiri menjadi sebuah ?le subtitle.
Slide show dapat ditambahkan background musik dengan menentukan sebuah ?le audio yang digunakan. Sejauh ini, Photo FilmStrip telah mendukung sistem operasi Windows, dan Linux berbasis Debian.
Download Photo Filmstrip disini : http://sourceforge.net/projects/photostoryx/
Langkah-langkah Membuat Film Animasi 2 dimensi dengan Macromedia Flash
02.48
ray
Langkah-langkah Membuat Film Animasi 2 dimensi dengan Macromedia Flash
1. Membuat konsep dan Ide cerita -> sinopsis
2. Membuat Storyboard
3. Menggambar Karakter
4. Menggambar Latar belakang dan objek lain
5. Pewarnaan
6. Proses animasi
7. Penggabungan animasi
8. Pengsian suara
9. Konversi Animasi Flash (SWF) ke VCD
Berikut ini adalah penjelasan dari langkah-langkah di atas
1. Membuat konsep dan Ide cerita
• Tentukan tema cerita (bisa didapat dari kehidupan keseharian, cerita-cerita animasi yang sudah ada, komik, dsb)
• Contoh konsep cerita: hiburan, lingkungan hidup
Misal: Seekor nyamuk/lalat terbang dari tempat sampah yang kumuh yang tergenang, kemudian nyamuk terbang dan menuju sebuah rumah mewah yang semua dindingnya terbuat dari kaca. Nyamuk sial karena tidak bisa masuk menembus dinding kaca tersebut.
Pesan: Jagalah kebersihan di lingkunganmu karena bahaya demam berdarah mengancam tanpa memandang status sosial.
• Cara mencari ide cerita
Imajinasi Positif Andai aku bisa terbang seperti burung
Andai aku jadi presiden
Dll.
Imajinasi Negatif Andai aku bisa menghancurkan dunia
Andai aku bisa merampok bank
Dll.
2. Membuat Storyboard
• Mengapa perlu Storyboard?
a. jika film dikerjakan 1 tim, agar alur cerita bisa dipahami oleh anggota tim.
b. Agar kita tidak lupa dengan alur cerita yang sudah kita rencanakan (sebagai pedoman atau pengingat)
c. Untuk mempermudah pembacaan isi cerita secara visual (seperti komik)
• Seperti komik, storyboard umumnya terdiri dari beberapa adegan yang tersusun dan didalamnya terdapat:
a. bentuk (alur cerita)
b. bentuk adegan
c. bentuk klimaks (adegan yang paling memuncak dalam isi cerita)
d. bentuk dramatisasi (adegan yang berisi tentang adegan karakter tertentu yang berisi romantisme, lucu, teror, dan takut)
• Dalam pembuatan storyboard terdapat beberapa istilah khusus, seperti:
a. Kamera (pengambilan kamera untuk pembuatan film biasa atau animasi)
b. Bahasa-bahasa teks berita (menerangkan dialog yang harus diucapkan)
c. Bahasa Audio dan Special Effect (bahasa yang menerangkan letak suara yang harus ada dalam adegan tersebut dan efek khusus yang harus digunakan).
• Storyboard dapat dibuat dengan 2 cara:
a. Penggambaran cerita dalam bentuk strip (potongan-potongan gambar) sesuai perkiraan tampilan yang diharapkan di layar (seperti komik), disertai penjelasan lengkap mengenai cerita.
Contoh:
b. Membuat storyboard dengan simbol, (ditujukan bagi yang tidak bisa menggambar). Jadi bentuk storyboard bisa dibuat dengan simbol-simbol yang bisa dimengerti oleh orang lain. Contoh: penggambaran manusia dibuat dengan bentuk garis dan kepala bulat, atau bentuk simbol bahwa gambar dimaksud adalah manusia. Storyboard model ini harus diberi penjelasan maksud simbol tersebut.
• INTINYA storyboard tersebut bisa dimengerti oleh kita dan orang lain yang membacanya.
3. Menggambar Karakter
• Proses pembuatan karakter dimulai dengan:
a. Pengamatan secara langsung ke obyek
b. sketsa tangan dengan pensil/spidol/tinta
c. gambar discan
d. file gambar diimpor ke Macromedia Flash
e. gambar tersebut dijadikan panduan untuk digambar ulang menggunakan tools yang ada pada Flash (seperti: pencil tool)
• Pengeditan gambar karakter di Flash hendaknya dipisah-pisah perbagian yang akan digerakkan (misal: kepala, tangan, kaki, dsb)
• Gabungkan objek-objek yang terpisah tadi
• Karena dalam animasi diperlukan beberapa posisi, maka karakter yang dibuat hendaknya dibuat dalam beberapa posisi , seperti posisi tampak samping, tampak depan, tampak belakang, dsb.
• Untuk menggambar pada posisi berbeda, pecahkan kembali karakter yang telah dibuat sebelumnya, klik Modify > Break Apart (Ctrl+B). Lalu putar & geser sedikit objek dengan logika penampakan yg diinginkan.
4. Menggambar Latar belakang dan objek lain
• Sebuah animasi tidak akan bagus jika tidak diberi lingkungan. Lingkungan inilah yang memberi kesan animasi menjadi hidup.
• Menggambar latar belakang harus sesuai dengan jalan cerita yang sudah ditentukan sebelumnya dalam story board.
• Agar gerak tidak terlalu monoton. Gunakan imajinasi untuk menggambar background dalam berbagai sudut pandang.
• Untuk membuat background 3D kita bisa menggunakan bantuan 3dsmax, namun yang lebih mudah adalah Swift3D, karena lebih simple dan hasilnya dapat langsung diekspor dalam formaf shockwave flash (swf).
5. Pewarnaan
• Pada teori warna dikenal pembagian warna:
1. Warna Primer warna dasar untuk menghasilkan warna-warna lain.
2. Warna Sekunder gabungan dari 2 warna primer
3. Warna Tersier gabungan dari 2 warna sekunder

• Kemudian ada intensitas warna, yaitu warna yang dipengaruhi oleh cahaya terang atau gelap terhadap suatu benda , dibagi menjadi 2 bagian:
1. Warna panas
2. Warna dingin

• Contoh perbandingan warna panas dan warna dingin beserta contoh dapat dilihat pada tabel berkut

• Dengan penguasaan teori warna yang baik maka kita bisa untuk mewarna objek kita bisa memadukan beberapa warna yang serasi.
• Pewarnaan juga akan lebih optimal jika memperhatikan teknik pencahayaan (gelap-terang) sehingga warna objek lebih menarik.
• Untuk memudahkan pewarnaan karakter di Macromedia Flash, maka tahapannya sbb:
a. Objek karakter harus dipecah terlebih dahulu menjadi beberapa bagian, klik Modify > Break Apart (Ctrl+B)
b. Objek dijadikan symbol, Modify > Convert to Symbol (F8) > beri nama (misal: kepala) > pilih type symbol graphic > klik OK.
c. Beri warna pada objek. Objek dapat dilihat pada library (F11), untuk memudahkan pencarian masukkan kelompok objek dalam folder library.
d. Untuk menggabungkan kembali. Insert > New Symbol > beri nama objek gabungan (misal: nyamuk terbang) > pilih type movie clip > klik OK.
e. Seret objek yang sudah diwarnai (dari library ke stage). Sebaiknya tiap bagian objek/karakter diletakkan dalam layer yang berbeda)
6. Proses animasi
• Untuk melakukan animasi, kuasai dulu teknik penganimasian di Flash:
a. Tween Motion animasi gerak, posisi, & rotasi objek
b. Tween Shape animasi modifikasi/perubahan bentuk objek
• Animasi dilakukan per karakter, per objek, dan latar belakang sesuai dengan jalan cerita.
• Untuk memudahkan, sebaiknya semua objek kita satukan terlebih dahulu.
• Agar lebih mudah animasi sebaiknya dilakukan per objek, bukan per karakter langsung. Misal untuk objek burung/nyamuk lakukan animasi perbagian (animasi sayap saja, animasi kepala saja, dsb) lalu disatukan dalam movie clip.
• Flash memungkinkan membuat movie clip yang mengandung banyak movie clip untuk memudahkan manajemen animasi menjadi lebih sederhana.
• Contoh bagan animasi burung terbang (burung_mc) sbb:

Penjelasan:
Dalam movie clip burung terdapat 3 movie klip (sayap, kepala, badan). Dalam movie clip sayap terdapat 2 macam gambar yang digerakkan (tween motion), yakni tween gambar sayap kanan dan tween gambar sayap kiri. Begitu seterusnya untuk karakter yang lain.
Untuk menggerakkan burung maka, kita cukup melakukan tween motion pada movie clip burung_mc maka objek sayap, kepala dan badan akan ikut “terbang” bersama burung.
• Jika animasi dibuat hanya dalam 1 movie clip, maka proses penganimasiannya akan lebih sulit
• Agar gerak karakter lebih hidup kita dapat membaca artikel penganimasian dari buku Cartoon Animation by Preston Blair berupa gambar ekspresi gerakan mulut ketika mengucapkan kalimat atau kata-kata yang diterangkan dalam bentuk gambar ekspresi mulut per huruf.

Tips Penganimasian
• Jika mengalami kesulitan dalam penganimasian lihat kembali storyboard dan buat lebih detail
• Untuk memperkaya penganimasian, banyak-banyaklah melihat adegan film, video klip atau yang lainnya tentang cara pengambilan gambar.
• Untuk membuat animasi karakter pada tokoh, pastikan animasi dibuat pada movie clip yang terdiri dari beberapa movie clip dan simbol graphic di dalamnya.
• Untuk animasi menggunakan actionscript, janganlah menggunakan action yang terlalu rumit. Gunakanlah action yang sederhana, seperti play() atau stop(); atau tanpa actionscript sama sekali. Ini dimaksudkan untuk pengolahan menjadi Video CD (VCD) menjadi lebih mudah.
7. Penggabungan animasi
• Penggabungan animasi berarti:
Menggabungkan beberapa animasi yang terdapat pada beberapa movie clip, yang di dalam movie clip tersebut juga terdapat beberapa movie clip. Setiap movie clip berisi adegan atau cutscene yang kemudian digabungkan dengan adegan lain sehingga menjadi sebuah animasi (cerita/film).
• Adegan-adegan yang terdiri dari beberapa movie clip dapat diletakkan dalam 1 scene saja (timeline utama) atau setiap pergantian adegan dimasukkan dalam scene baru. Caranya klik Insert > Scene.
• Secara default film akan memainkan animasi berurutan Scene 1 > Scene 2 > Scene 3 > dan seterusnya. Untuk mengubah urutan tersebut. Kita bisa mengaturnya dengan cara klik Window > Other Panels > Scene (Shift+F2). Pada jendela Scene kita bisa menggeser-geser urutan scene dari atas ke bawah atau sebaliknya.
• Kita juga bisa mengganti nama scene sesuai dengan keinginan kita dalam jendela Scene.
• Contoh diagram susunan movie clip pada movie total:

8. Pengisian suara
• Animasi akan lebih hidup jika ada suara yang mengiringi jalan cerita animasi tersebut.
• Suara untuk animasi dapat diperoleh dengan merekam sendiri atau mengedit file suara dengan software pengedit suara (audio editor).
• Kita juga bisa mendownload file suara yang kita inginkan dari internet seperti situs resource flash www.flashkit.com.
• Untuk mengedit suara software tambahan yang dapat digunakan antara lain: FruityLoops, Sound Forge, Cool Edit 2000, dsb.
• Format suara yang dapat dimasukkan ke dalam Flash antara lain wav dan mp3.
• Untuk memasukkan suara ke dalam Flash: klik Import > to Library. Pada file type aktifkan All Sound Formats (untuk menyeleksi yang tampil hanya semua file suara yang didukung flash). > klik OK
• Untuk memasukkan ke dalam timeline, cukup drag file suara ke dalam frame yang diinginkan.
• File suara tidak harus diletakkan di timeline utama, tapi cukup di movie clip yang ada di dalamnya. Suara akan ditampilkan pada saat dimainkannya movie clip tersebut.
• Pada window property akan muncul informasi mengenai suara yang digunakan:

Sound : Nama file yang sudah diimpor ke library
Effect : None : tanpa efek
Left Channel : suara di kanal kiri saja
Right Channel : suara di kanal kanan saja
Fade Left to Right : gradasi kanal kiri ke kanan
Fade Right to Left : gradasi kanal kanan ke kiri
Fade In : gradasi senyap-keras
Fade Out : gradasi keras-senyap Custom:
Efek yang bisa kita atur bebas di tombol edit.
Sync : Event : Digunakan agar suara yang dimainkan tidak berpengaruh dengan jumlah frame rate pada movie
> Biasanya dilakukan untuk pengisian suara yang tidak mengikuti gerak animasi, seperti suara latar.
Stream : Sebaiknya digunakan untuk efek suara, seperti suara jatuh, suara tembakan, dan suara efek-efek lainnya, karena lebih sesuai dengan mengikuti gerak animasinya.
> Lipsync atau pengisian suara percakapan lebih baik menggunakan sync stream.
9. Konversi Animasi Flash (SWF) ke VCD
• Agar film animasi bisa ditampilkan di televisi, maka harus dikonversi ke dalam format VCD. Tahapannya file Flash harus dipublish menjadi SWF > dikonversi ke AVI > dikonversi menjuadi VCD (.DAT) agar bisa dimainkan di VCD Player.
• Untu konversi SWF ke AVI di Macromedia Flash MX dibutuhkan software tambahan yaitu SWF2Video. Namun untuk Macromedia Flash 8 Sudah dilengkapi dengan fasilitas konverter Windows AVI. Namun file ini hanya bisa dimainkan oleh program VCD Player pada Windows, bukan pada VCD Player yang sesungguhnya. File AVI ini nantinya akan diolah lagi dengan program QuickTime dan TMPGe sehingga dapat dihasilkan file dengan format AVI sesungguhnya.
Sumber:
Animation, Nyamok. 2005. Membuat Film Kartun dengan Flash MX. Jakarta: Elex Media Komputindo dengan modifikasi.
1. Membuat konsep dan Ide cerita -> sinopsis
2. Membuat Storyboard
3. Menggambar Karakter
4. Menggambar Latar belakang dan objek lain
5. Pewarnaan
6. Proses animasi
7. Penggabungan animasi
8. Pengsian suara
9. Konversi Animasi Flash (SWF) ke VCD
Berikut ini adalah penjelasan dari langkah-langkah di atas
1. Membuat konsep dan Ide cerita
• Tentukan tema cerita (bisa didapat dari kehidupan keseharian, cerita-cerita animasi yang sudah ada, komik, dsb)
• Contoh konsep cerita: hiburan, lingkungan hidup
Misal: Seekor nyamuk/lalat terbang dari tempat sampah yang kumuh yang tergenang, kemudian nyamuk terbang dan menuju sebuah rumah mewah yang semua dindingnya terbuat dari kaca. Nyamuk sial karena tidak bisa masuk menembus dinding kaca tersebut.
Pesan: Jagalah kebersihan di lingkunganmu karena bahaya demam berdarah mengancam tanpa memandang status sosial.
• Cara mencari ide cerita
Imajinasi Positif Andai aku bisa terbang seperti burung
Andai aku jadi presiden
Dll.
Imajinasi Negatif Andai aku bisa menghancurkan dunia
Andai aku bisa merampok bank
Dll.
2. Membuat Storyboard
• Mengapa perlu Storyboard?
a. jika film dikerjakan 1 tim, agar alur cerita bisa dipahami oleh anggota tim.
b. Agar kita tidak lupa dengan alur cerita yang sudah kita rencanakan (sebagai pedoman atau pengingat)
c. Untuk mempermudah pembacaan isi cerita secara visual (seperti komik)
• Seperti komik, storyboard umumnya terdiri dari beberapa adegan yang tersusun dan didalamnya terdapat:
a. bentuk (alur cerita)
b. bentuk adegan
c. bentuk klimaks (adegan yang paling memuncak dalam isi cerita)
d. bentuk dramatisasi (adegan yang berisi tentang adegan karakter tertentu yang berisi romantisme, lucu, teror, dan takut)
• Dalam pembuatan storyboard terdapat beberapa istilah khusus, seperti:
a. Kamera (pengambilan kamera untuk pembuatan film biasa atau animasi)
b. Bahasa-bahasa teks berita (menerangkan dialog yang harus diucapkan)
c. Bahasa Audio dan Special Effect (bahasa yang menerangkan letak suara yang harus ada dalam adegan tersebut dan efek khusus yang harus digunakan).
• Storyboard dapat dibuat dengan 2 cara:
a. Penggambaran cerita dalam bentuk strip (potongan-potongan gambar) sesuai perkiraan tampilan yang diharapkan di layar (seperti komik), disertai penjelasan lengkap mengenai cerita.
Contoh:
b. Membuat storyboard dengan simbol, (ditujukan bagi yang tidak bisa menggambar). Jadi bentuk storyboard bisa dibuat dengan simbol-simbol yang bisa dimengerti oleh orang lain. Contoh: penggambaran manusia dibuat dengan bentuk garis dan kepala bulat, atau bentuk simbol bahwa gambar dimaksud adalah manusia. Storyboard model ini harus diberi penjelasan maksud simbol tersebut.
• INTINYA storyboard tersebut bisa dimengerti oleh kita dan orang lain yang membacanya.
3. Menggambar Karakter
• Proses pembuatan karakter dimulai dengan:
a. Pengamatan secara langsung ke obyek
b. sketsa tangan dengan pensil/spidol/tinta
c. gambar discan
d. file gambar diimpor ke Macromedia Flash
e. gambar tersebut dijadikan panduan untuk digambar ulang menggunakan tools yang ada pada Flash (seperti: pencil tool)
• Pengeditan gambar karakter di Flash hendaknya dipisah-pisah perbagian yang akan digerakkan (misal: kepala, tangan, kaki, dsb)
• Gabungkan objek-objek yang terpisah tadi
• Karena dalam animasi diperlukan beberapa posisi, maka karakter yang dibuat hendaknya dibuat dalam beberapa posisi , seperti posisi tampak samping, tampak depan, tampak belakang, dsb.
• Untuk menggambar pada posisi berbeda, pecahkan kembali karakter yang telah dibuat sebelumnya, klik Modify > Break Apart (Ctrl+B). Lalu putar & geser sedikit objek dengan logika penampakan yg diinginkan.
4. Menggambar Latar belakang dan objek lain
• Sebuah animasi tidak akan bagus jika tidak diberi lingkungan. Lingkungan inilah yang memberi kesan animasi menjadi hidup.
• Menggambar latar belakang harus sesuai dengan jalan cerita yang sudah ditentukan sebelumnya dalam story board.
• Agar gerak tidak terlalu monoton. Gunakan imajinasi untuk menggambar background dalam berbagai sudut pandang.
• Untuk membuat background 3D kita bisa menggunakan bantuan 3dsmax, namun yang lebih mudah adalah Swift3D, karena lebih simple dan hasilnya dapat langsung diekspor dalam formaf shockwave flash (swf).
5. Pewarnaan
• Pada teori warna dikenal pembagian warna:
1. Warna Primer warna dasar untuk menghasilkan warna-warna lain.
2. Warna Sekunder gabungan dari 2 warna primer
3. Warna Tersier gabungan dari 2 warna sekunder

• Kemudian ada intensitas warna, yaitu warna yang dipengaruhi oleh cahaya terang atau gelap terhadap suatu benda , dibagi menjadi 2 bagian:
1. Warna panas
2. Warna dingin

• Contoh perbandingan warna panas dan warna dingin beserta contoh dapat dilihat pada tabel berkut
• Dengan penguasaan teori warna yang baik maka kita bisa untuk mewarna objek kita bisa memadukan beberapa warna yang serasi.
• Pewarnaan juga akan lebih optimal jika memperhatikan teknik pencahayaan (gelap-terang) sehingga warna objek lebih menarik.
• Untuk memudahkan pewarnaan karakter di Macromedia Flash, maka tahapannya sbb:
a. Objek karakter harus dipecah terlebih dahulu menjadi beberapa bagian, klik Modify > Break Apart (Ctrl+B)
b. Objek dijadikan symbol, Modify > Convert to Symbol (F8) > beri nama (misal: kepala) > pilih type symbol graphic > klik OK.
c. Beri warna pada objek. Objek dapat dilihat pada library (F11), untuk memudahkan pencarian masukkan kelompok objek dalam folder library.
d. Untuk menggabungkan kembali. Insert > New Symbol > beri nama objek gabungan (misal: nyamuk terbang) > pilih type movie clip > klik OK.
e. Seret objek yang sudah diwarnai (dari library ke stage). Sebaiknya tiap bagian objek/karakter diletakkan dalam layer yang berbeda)
6. Proses animasi
• Untuk melakukan animasi, kuasai dulu teknik penganimasian di Flash:
a. Tween Motion animasi gerak, posisi, & rotasi objek
b. Tween Shape animasi modifikasi/perubahan bentuk objek
• Animasi dilakukan per karakter, per objek, dan latar belakang sesuai dengan jalan cerita.
• Untuk memudahkan, sebaiknya semua objek kita satukan terlebih dahulu.
• Agar lebih mudah animasi sebaiknya dilakukan per objek, bukan per karakter langsung. Misal untuk objek burung/nyamuk lakukan animasi perbagian (animasi sayap saja, animasi kepala saja, dsb) lalu disatukan dalam movie clip.
• Flash memungkinkan membuat movie clip yang mengandung banyak movie clip untuk memudahkan manajemen animasi menjadi lebih sederhana.
• Contoh bagan animasi burung terbang (burung_mc) sbb:

Penjelasan:
Dalam movie clip burung terdapat 3 movie klip (sayap, kepala, badan). Dalam movie clip sayap terdapat 2 macam gambar yang digerakkan (tween motion), yakni tween gambar sayap kanan dan tween gambar sayap kiri. Begitu seterusnya untuk karakter yang lain.
Untuk menggerakkan burung maka, kita cukup melakukan tween motion pada movie clip burung_mc maka objek sayap, kepala dan badan akan ikut “terbang” bersama burung.
• Jika animasi dibuat hanya dalam 1 movie clip, maka proses penganimasiannya akan lebih sulit
• Agar gerak karakter lebih hidup kita dapat membaca artikel penganimasian dari buku Cartoon Animation by Preston Blair berupa gambar ekspresi gerakan mulut ketika mengucapkan kalimat atau kata-kata yang diterangkan dalam bentuk gambar ekspresi mulut per huruf.

Tips Penganimasian
• Jika mengalami kesulitan dalam penganimasian lihat kembali storyboard dan buat lebih detail
• Untuk memperkaya penganimasian, banyak-banyaklah melihat adegan film, video klip atau yang lainnya tentang cara pengambilan gambar.
• Untuk membuat animasi karakter pada tokoh, pastikan animasi dibuat pada movie clip yang terdiri dari beberapa movie clip dan simbol graphic di dalamnya.
• Untuk animasi menggunakan actionscript, janganlah menggunakan action yang terlalu rumit. Gunakanlah action yang sederhana, seperti play() atau stop(); atau tanpa actionscript sama sekali. Ini dimaksudkan untuk pengolahan menjadi Video CD (VCD) menjadi lebih mudah.
7. Penggabungan animasi
• Penggabungan animasi berarti:
Menggabungkan beberapa animasi yang terdapat pada beberapa movie clip, yang di dalam movie clip tersebut juga terdapat beberapa movie clip. Setiap movie clip berisi adegan atau cutscene yang kemudian digabungkan dengan adegan lain sehingga menjadi sebuah animasi (cerita/film).
• Adegan-adegan yang terdiri dari beberapa movie clip dapat diletakkan dalam 1 scene saja (timeline utama) atau setiap pergantian adegan dimasukkan dalam scene baru. Caranya klik Insert > Scene.
• Secara default film akan memainkan animasi berurutan Scene 1 > Scene 2 > Scene 3 > dan seterusnya. Untuk mengubah urutan tersebut. Kita bisa mengaturnya dengan cara klik Window > Other Panels > Scene (Shift+F2). Pada jendela Scene kita bisa menggeser-geser urutan scene dari atas ke bawah atau sebaliknya.
• Kita juga bisa mengganti nama scene sesuai dengan keinginan kita dalam jendela Scene.
• Contoh diagram susunan movie clip pada movie total:

8. Pengisian suara
• Animasi akan lebih hidup jika ada suara yang mengiringi jalan cerita animasi tersebut.
• Suara untuk animasi dapat diperoleh dengan merekam sendiri atau mengedit file suara dengan software pengedit suara (audio editor).
• Kita juga bisa mendownload file suara yang kita inginkan dari internet seperti situs resource flash www.flashkit.com.
• Untuk mengedit suara software tambahan yang dapat digunakan antara lain: FruityLoops, Sound Forge, Cool Edit 2000, dsb.
• Format suara yang dapat dimasukkan ke dalam Flash antara lain wav dan mp3.
• Untuk memasukkan suara ke dalam Flash: klik Import > to Library. Pada file type aktifkan All Sound Formats (untuk menyeleksi yang tampil hanya semua file suara yang didukung flash). > klik OK
• Untuk memasukkan ke dalam timeline, cukup drag file suara ke dalam frame yang diinginkan.
• File suara tidak harus diletakkan di timeline utama, tapi cukup di movie clip yang ada di dalamnya. Suara akan ditampilkan pada saat dimainkannya movie clip tersebut.
• Pada window property akan muncul informasi mengenai suara yang digunakan:

Sound : Nama file yang sudah diimpor ke library
Effect : None : tanpa efek
Left Channel : suara di kanal kiri saja
Right Channel : suara di kanal kanan saja
Fade Left to Right : gradasi kanal kiri ke kanan
Fade Right to Left : gradasi kanal kanan ke kiri
Fade In : gradasi senyap-keras
Fade Out : gradasi keras-senyap Custom:
Efek yang bisa kita atur bebas di tombol edit.
Sync : Event : Digunakan agar suara yang dimainkan tidak berpengaruh dengan jumlah frame rate pada movie
> Biasanya dilakukan untuk pengisian suara yang tidak mengikuti gerak animasi, seperti suara latar.
Stream : Sebaiknya digunakan untuk efek suara, seperti suara jatuh, suara tembakan, dan suara efek-efek lainnya, karena lebih sesuai dengan mengikuti gerak animasinya.
> Lipsync atau pengisian suara percakapan lebih baik menggunakan sync stream.
9. Konversi Animasi Flash (SWF) ke VCD
• Agar film animasi bisa ditampilkan di televisi, maka harus dikonversi ke dalam format VCD. Tahapannya file Flash harus dipublish menjadi SWF > dikonversi ke AVI > dikonversi menjuadi VCD (.DAT) agar bisa dimainkan di VCD Player.
• Untu konversi SWF ke AVI di Macromedia Flash MX dibutuhkan software tambahan yaitu SWF2Video. Namun untuk Macromedia Flash 8 Sudah dilengkapi dengan fasilitas konverter Windows AVI. Namun file ini hanya bisa dimainkan oleh program VCD Player pada Windows, bukan pada VCD Player yang sesungguhnya. File AVI ini nantinya akan diolah lagi dengan program QuickTime dan TMPGe sehingga dapat dihasilkan file dengan format AVI sesungguhnya.
Sumber:
Animation, Nyamok. 2005. Membuat Film Kartun dengan Flash MX. Jakarta: Elex Media Komputindo dengan modifikasi.
Penjelasan Tentang Storyboard
02.44
ray
Nah, ini dia penjelasan tentang storyboard. Storyboard secara harfiah berarti dasar cerita, sedangkan menurut definisi saya storyboard adalah penjelasan bagaimana cara seseorang akan membuat suatu proyek. Jika diumpamakan sebagai pembuatan film, maka bisa dibilang bahwa storyboard adalah skenario film tersebut.Lalu, hal-hal apa saja yang harus dimuat di storyboard ? Hal-hal yang harus dimuat di storyboard antara lain : visualisasi, sketsa gambar, dan audio yang ada. Lalu sekarang gimana yach penjelasan yang harus ada di dalam story board ?
Di dalam UKK anak-anak MMC dan juga dalam membuat produk multimedia apapun, sebaiknya kita membuat storyboard-nya dulu walaupun itu hanya oret-oretan yang mungkin hanya kita saja yang mengerti. Tetapi, setelah perfect nantinya, kita juga harus menyalinnya dengan tulisan yang bisa dimengerti oleh orang lain. Hal itu dikarenakan jika storyboard kita dibaca orang lain, seolah-olah orang tersebut bisa membuat produk yang kita buat berdasarkan storyboard tersebut. Gimana ya contohnya ??
Di dalam UKK anak-anak MMC dan juga dalam membuat produk multimedia apapun, sebaiknya kita membuat storyboard-nya dulu walaupun itu hanya oret-oretan yang mungkin hanya kita saja yang mengerti. Tetapi, setelah perfect nantinya, kita juga harus menyalinnya dengan tulisan yang bisa dimengerti oleh orang lain. Hal itu dikarenakan jika storyboard kita dibaca orang lain, seolah-olah orang tersebut bisa membuat produk yang kita buat berdasarkan storyboard tersebut. Gimana ya contohnya ??
Nih.. saya beri link untuk download contoh storyboard dari produk Sariwangi . Klik di sini yach...
Membuauat Storyboard Secara Digital ?
02.43
ray

Perkembangan teknologi software, akhirnya membuat kita berada pada dua pilihan. Ingin cepat bahkan bisa dianggap malas, atau ingin mengembangkan bakat dengan tetap pada cara konvensional ? Storyboard adalah salah satu hasil pekerjaan artistik murni kepiawaian menggambar, yang saya pikir tidak dapat digantikan dengan software, tapi tidak setelah saya menemukan Storyboard Digital ini.
Penggiat video dan profesional dalam industri production house, tentu sudah akrab dengan Storyboard. Ini adalah istilah untuk sebuah alur cerita bergambar yang dibuat sebelum proses produksi tayangan video berjalan, khususnya shooting. Bagi beberapa advertising agency, Storyboard digunakan untuk menceritakan dan meyakinkan client-nya akan konsep TVC yang mereka buat. Storyboard juga menjadi panduan pada saat shooting, seluruh awak dari team produksi kadang juga melisting keperluan produksi dengan mengacu pada storyboard.
Adalah Springboard, sebuah software yang dapat membantu kita membuat storyboard dengan lebih efektif dan tentu saja efisien, meskipun menurut para Storyboard Maker, hasilnya belum sempurna. Bisa jadi, ini adalah salah satu bentuk penolakan secara halus karena secara tidak langsung bakat dan pengalaman mereka menggambar storyboard secara manual bisa jadi kelak digantikan oleh software ini, meskipun tidak bisa dipungkiri bahwa nilai artistik dan tujuan utama dari dibuatnya storyboard, lebih bisa diwakili oleh Storyboard Maker dengan cara manual.
Software ini bisa dilihat di http://www.6sys.com/Springboard atau bagi yang tertarik untuk mencari beragam software pembanding lainnya, bisa search google dengan keywoard storyboard digital. Springboard, memang bukan yang pertama mempublish software Storyboard digital, ada beberapa lagi nama software yang dirancang khusus untuk membuat storyboard. Software ini sendiri sangat direkomendasikan untuk keperluan pra-produksi tayangan video dalam skala kecil, seperti membuat film pendek, tvc, presentasi multimedia, komik, dan yang jelas software ini sangat direkomendasikan bagi anda yang dikejar deadline! Dengan catatan, anda harus menguasai dulu penggunaan beragam tools yang terdapat didalamnya.
Penggiat video dan profesional dalam industri production house, tentu sudah akrab dengan Storyboard. Ini adalah istilah untuk sebuah alur cerita bergambar yang dibuat sebelum proses produksi tayangan video berjalan, khususnya shooting. Bagi beberapa advertising agency, Storyboard digunakan untuk menceritakan dan meyakinkan client-nya akan konsep TVC yang mereka buat. Storyboard juga menjadi panduan pada saat shooting, seluruh awak dari team produksi kadang juga melisting keperluan produksi dengan mengacu pada storyboard.
Adalah Springboard, sebuah software yang dapat membantu kita membuat storyboard dengan lebih efektif dan tentu saja efisien, meskipun menurut para Storyboard Maker, hasilnya belum sempurna. Bisa jadi, ini adalah salah satu bentuk penolakan secara halus karena secara tidak langsung bakat dan pengalaman mereka menggambar storyboard secara manual bisa jadi kelak digantikan oleh software ini, meskipun tidak bisa dipungkiri bahwa nilai artistik dan tujuan utama dari dibuatnya storyboard, lebih bisa diwakili oleh Storyboard Maker dengan cara manual.
Software ini bisa dilihat di http://www.6sys.com/Springboard atau bagi yang tertarik untuk mencari beragam software pembanding lainnya, bisa search google dengan keywoard storyboard digital. Springboard, memang bukan yang pertama mempublish software Storyboard digital, ada beberapa lagi nama software yang dirancang khusus untuk membuat storyboard. Software ini sendiri sangat direkomendasikan untuk keperluan pra-produksi tayangan video dalam skala kecil, seperti membuat film pendek, tvc, presentasi multimedia, komik, dan yang jelas software ini sangat direkomendasikan bagi anda yang dikejar deadline! Dengan catatan, anda harus menguasai dulu penggunaan beragam tools yang terdapat didalamnya.